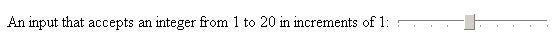
41 input range with labels
discuss.pytorch.org › t › indexerror-dimension-outIndexError: Dimension out of range (expected to be in range ... Aug 25, 2019 · The shape of out is expected to be [batch_size, nb_classes], while yours seems to be only [batch_size].If you are dealing with a binary classification use case, you could use nn.BCEWithLogitsLoss (or nn.BCELoss, if you already applied sigmoid on your output). Input - HTML Standard 17.6.2022 · Each form element has a mapping of names to elements called the past names map.It is used to persist names of controls even when they change names. The supported property names consist of the names obtained from the following algorithm, in the order obtained from this algorithm:. Let sourced names be an initially empty ordered list of tuples consisting of a string, …
Can I have users select a range of dates in the date input format? 28.8.2018 · Q: how long will you be gone? A: 9/1/2018 - 9/8/2018 This would be like the interface for when you're buying plane tickets and select a departure and return date.
Input range with labels
Value Bubbles for Range Inputs | CSS-Tricks - CSS-Tricks Here we're making sure we account for the range inputs min and max attributes and calculating a % position between 0-100 based on the current value in that range. Not all ranges are the default 0-100 numbers, so say a range was at value 50 in a range of 0 to 200, that would be 25% of the way. This accounts for that. EXCEL: INPUT RANGE CONTAINS NON-NUMERIC DATA 8.10.2017 · excel: input range contains non-numeric data when I want to analyze data and a choice CORRELATION then select the range and even select I have labels in the first row, It says "correlation- input range contains non-numeric data" even I tried putting in NUMBER the format of the table. Input Type="range" - HTML - W3cubDocs Each point is represented using an element with its valueset to the range's value at which a mark should be drawn. A range control with hash marks and labels You can add labels to your range control by adding the labelattribute to the elements corresponding to the tick marks you wish to have labels for.
Input range with labels. HTML Inputs and Labels: A Love Story | CSS-Tricks This can be done by placing the label after the input in the HTML, ensuring the DOM and visual order match. Orange - HTML: HyperText Markup Language | MDN Each point is represented using an element with its value set to the range's value at which a mark should be drawn. A range control with hash marks and labels You can add labels to your range control by adding the label attribute to the elements corresponding to the tick marks you wish to have labels for. techcommunity.microsoft.com › t5 › microsoft-formsCan I have users select a range of dates in the date input ... Aug 28, 2018 · Q: how long will you be gone? A: 9/1/2018 - 9/8/2018 This would be like the interface for when you're buying plane tickets and select a departure and return date. html range slider with labels code example - NewbeDEV Example 1: can't modify range value js
A Sliding Nightmare: Understanding the Range Input | CSS-Tricks 27.12.2017 · You may have already seen a bunch of tutorials on how to style the range input. While this is another article on that topic, it's not about how to get any. ... Maybe they will in the future, but more on that later, when we discuss tick marks and tick mark labels. Before we move on to borders, let’s first see the color property. HTML Range Slider with Labels and Input Value - HTMLCSSFreebies HTML Range Slider with Labels and Input Value. We have created interactive and beautiful HTML range slider by using HTML, CSS and jQuery. It is light weight and easy to use. If you are interested in how to create range sliders, this is a good start for you. This example will help you to understand that how to style HTML range slider by using ... ionicframework.com › docs › apiRange Slider | ion-range: Slider Knob Controls with Labels Range Labels Labels can be placed on either side of the range by adding the slot="start" or slot="end" to the element. The element doesn't have to be an ion-label , it can be added to any element to place it to the left or right of the range. EOF
getbootstrap.com › docs › 5Range · Bootstrap v5.0 Overview. Create custom controls with .form-range.The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support Bootstrap 5 Range - W3Schools BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other BS5 Basic Template BS5 Exercises BS5 Quiz BS5 ... - HTML: HyperText Markup Language | MDN elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type.. Because this kind of widget is imprecise, it should only be used if … Form Input, Labels, and Instructions - Deque University Label in Name: For user interface components with labels that include text or images of text, the name MUST contain the text that is presented visually. Required WCAG 2.5.3 (WCAG 2.1) Matching Programmatic Label and Visual Label: The programmatic label MUST include the same text presented in the visual label, to facilitate voice activation.
answers.microsoft.com › en-us › msofficeEXCEL: INPUT RANGE CONTAINS NON-NUMERIC DATA - Microsoft ... Oct 06, 2017 · excel: input range contains non-numeric data when I want to analyze data and a choice CORRELATION then select the range and even select I have labels in the first row, It says "correlation- input range contains non-numeric data" even I tried putting in NUMBER the format of the table.
Range Slider | ion-range: Slider Knob Controls with Labels Range Labels Labels can be placed on either side of the range by adding the slot="start" or slot="end" to the element. The element doesn't have to be an ion-label , it can be added to any element to place it to the left or right of the range.
Demos, Examples of Syncfusion Vue UI Components Explore and learn Syncfusion Vue UI components library using large collection of feature-wise examples for each components.
css-tricks.com › sliding-nightmare-understandingA Sliding Nightmare: Understanding the Range Input | CSS-Tricks Dec 27, 2017 · Looking inside a range input. Before anything else, we need to make sure the browser exposes the DOM inside the range input. In Chrome, we bring up DevTools, go to Settings, Preferences, Elements and make sure the Show user agent shadow DOM option is enabled.
html - HTML5 type=range - showing label - Stack Overflow Is there a way I can also set some label text for each steps in the HTML5 type=range control. Basically I have a range control and for each steps I wan...
Custom Range Input Slider With Labels - CodeMyUI Image: Custom Range Input Slider With Labels GIF This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently. Designed by Trevan Hetzel
Printed Labels Stickers - Cheapest Price Online | Stickythings Ltd Customise your printed labels online quickly and easily. Instant prices and a wide range of materials to suit all industries. We produce cost effective printed labels and custom stickers for all types of business, both large and small. From home-made jam labels to NHS machinery label procurement, we have it covered.
HTML input type="range" - W3Schools Definition and Usage The defines a control for entering a number whose exact value is not important (like a slider control). Default range is 0 to 100. However, you can set restrictions on what numbers are accepted with the attributes below. max - specifies the maximum value allowed min - specifies the minimum value allowed
Range · Bootstrap v5.0 Overview. Create custom controls with .form-range.The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it.
Technique: Input labels | Digital Accessibility Descriptive labels help users understand the purpose of a form control. Labels should be associated with their controls so that when the input is focused, the label is announced by screen readers. The HTML label element can be used to provide a label or "accessible name" for an interactive form element. However, it does not work on its own: You ...
ej2.syncfusion.com › vue › demosDemos, Examples of Syncfusion Vue UI Components Explore and learn Syncfusion Vue UI components library using large collection of feature-wise examples for each components.
Essential JS 2 for Angular Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies.
jQuery Range UI Slider With Labels - Tuts Make 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 jQuery Range UI Slider
Input Type="range" - HTML - W3cubDocs Each point is represented using an element with its valueset to the range's value at which a mark should be drawn. A range control with hash marks and labels You can add labels to your range control by adding the labelattribute to the elements corresponding to the tick marks you wish to have labels for.
EXCEL: INPUT RANGE CONTAINS NON-NUMERIC DATA 8.10.2017 · excel: input range contains non-numeric data when I want to analyze data and a choice CORRELATION then select the range and even select I have labels in the first row, It says "correlation- input range contains non-numeric data" even I tried putting in NUMBER the format of the table.
Value Bubbles for Range Inputs | CSS-Tricks - CSS-Tricks Here we're making sure we account for the range inputs min and max attributes and calculating a % position between 0-100 based on the current value in that range. Not all ranges are the default 0-100 numbers, so say a range was at value 50 in a range of 0 to 200, that would be 25% of the way. This accounts for that.






![Breadboard [5037] : Sunrom Electronics/Technologies](https://www.sunrom.com/media/content/1327/1.jpg)






Post a Comment for "41 input range with labels"