42 contact form 7 inline labels
How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6 Conditional Fields for Contact Form 7 Tutorial The message they get should vary depending on what they selected in the support type drop down list. Getting started Make sure Contact Form 7 and Conditional Fields for Contact Form 7 are both installed and activated on your WordPress site. In the WordPress admin, go to Contact > Add New to create a new form. Enter the form code below:
How to Customize Contact Form 7 for WordPress: Enhanced Email Template In this short tutorial, I'll show you a straightforward approach for customizing the email template sent from WordPress Contact Form 7 (CF7) plugin, making the emails it sends more readable. As with my other Contact Form 7 tutorials, this one also expects that you are somewhat familiar with WordPress and this form plugin.

Contact form 7 inline labels
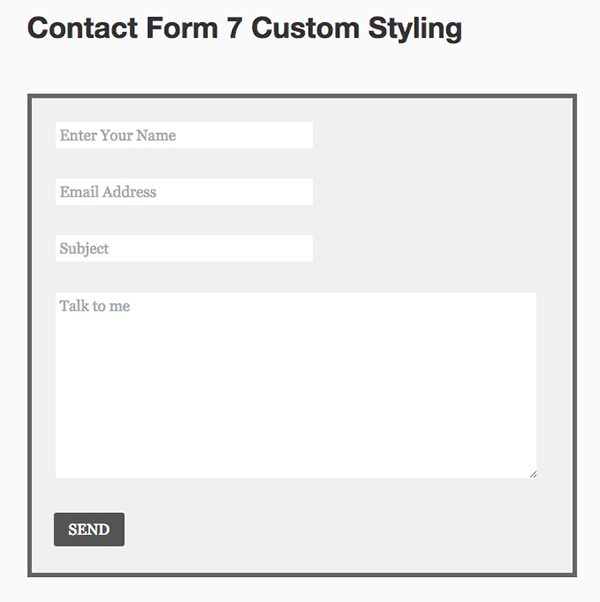
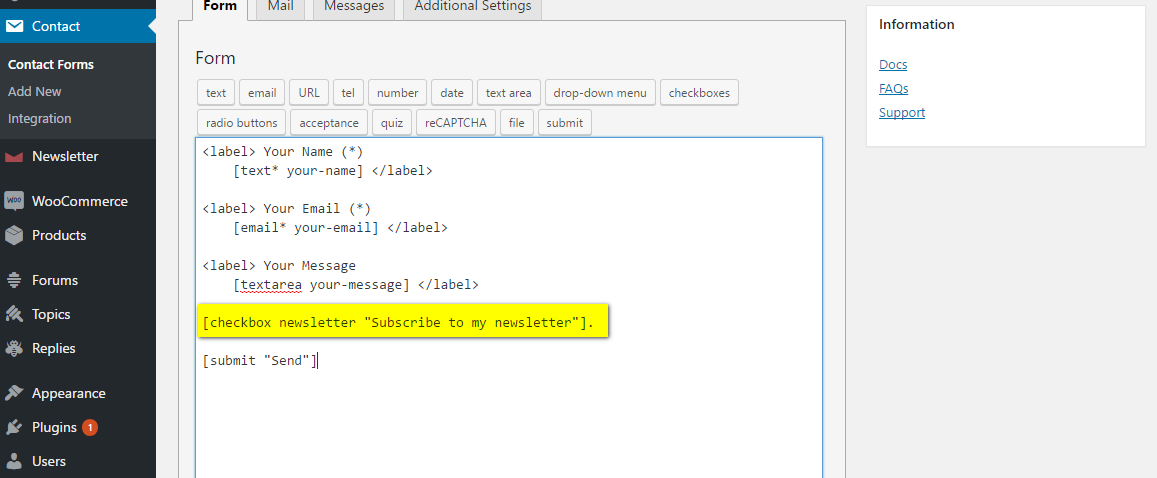
How To Customize The Style Of Contact Form 7 To Match Your Website With over a million active installs, Contact Form 7 is by far one of the most popular WordPress plugins ever. It's popularity probably has a lot to do with the truth behind its description: "Simple but flexible." Contact Form 7 allows you to create multiple contact forms using nothing but simple HTML markup (which it generates for you). Contact form 7 Multi-Column form - inline fields - Responsive Form CSS ... How to build a multi column or inline column contact form using Contact Form 7 Plugin. Fully responsive for any device.Hire me for $5: ... How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons This tutorial expects that you are somewhat familiar with WordPress and Contact Form 7. 1. Create the Contact Form Assuming that we've installed (I'm using v5.5.4 at the time of this writing) and activated CF7, the next step is to create the necessary shortcodes from the WordPress dashboard. First, we'll add a new group of checkboxes:
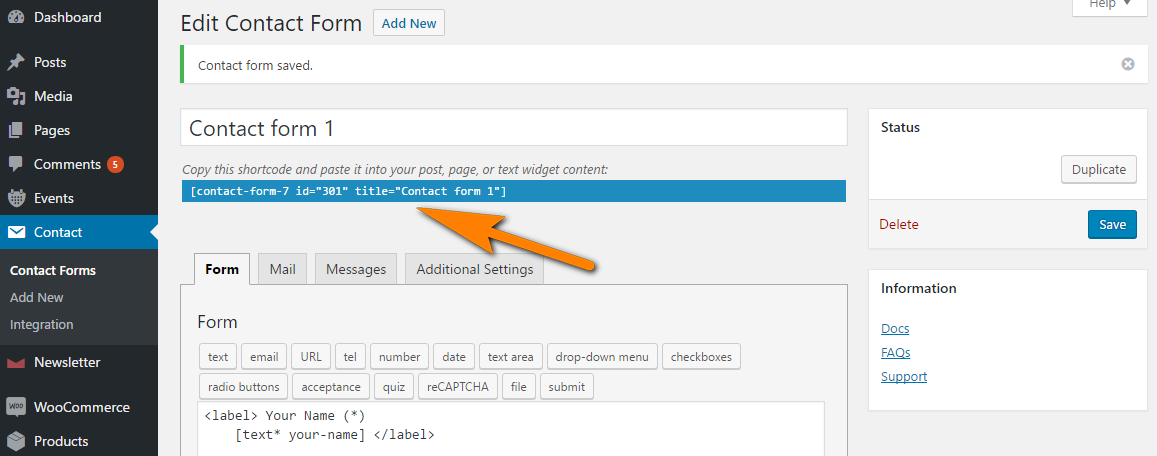
Contact form 7 inline labels. How to Style Contact Form 7 Forms in WordPress - WPBeginner First, you'll need to install and activate the Contact Form 7 plugin on your website. If you need help, then please see our guide on how to install a WordPress plugin. Upon activation, you can head over to Contact » Add New from your WordPress dashboard. You can now edit the form for your website and start by entering a title for your form. 15 Best Contact Form Design Examples of 2022 - Venture Harbour We've tested a lot of multi-step form designs over the years and found them to increase conversion by as much as 743%. BrokerNotes increased its homepage conversions from 11% to 46% by switching to multi-step forms but the aim with its contact form is a little different. Here, the company is using a multi-step form to tell users which kind of ... css - Inline align CF7 fields - Stack Overflow Working on CF7 form, but have one issue that i need help to resolve. I want label and field to be into same line. I tried already to put display:inline into class CSS but doesn't make any change: div.register-form { display: inline; width: 50%; } and this is entire code from my CF7 form: Contact Form 7 CSS styling: Customize CF7 with CSS - Care of Web The calculation is 100% (total form area) - 60% (button area) = 40% (rest area) we center the button by positioning it half of the rest area, that is left 20%. If we set 50% button width, then the 'left position' should be 100%-50%= 50% and the half of the 50% = 25% How to Customize the Submit Button of CF7 ?
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard. Text fields | Contact Form 7 Both text and text* are used for single-line input and accept any form of text. The difference between them is that text* connotes a required field. In Contact Form 7's convention, all types of tags with an asterisk '*' mean that these are required fields. How To Add Custom CSS To Contact Form 7 Web Forms - Fabrizio Van Marciano Contact Form 7 input fields and text area CSS The following CSS code snippet will style the font size, form input fields, text area, background color, font color, form width, and padding. Once again, if you use the code below without modification, you should see each of the form fields in a light grey shade. Contact Form 7 use case examples / SoCanny You will need the urls to these when creating your forms. Create a Contact Form 7 form. Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process.
Smart Grid-Layout Design for Contact Form 7 - WordPress.org Description. The plugin uses the smart-grid CSS plugin to build beautiful form layouts. It introduces a graphical editor to design your forms, as well as a coloured html syntax editor built using the excellent CodeMirror editor. It is now possible to design smart layouts with ease. v4.0 introduces a tutorial sections within the dashboard for ... How To Create a Responsive Inline Form With CSS - W3Schools Step 1) Add HTML. Use a element to process the input. You can learn more about this in our PHP tutorial. Contact Form 7 Fields Side by Side - CF7 Skins Blog Set-up a CF7 form and style it with CF7 Skins 1. Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Docs | Contact Form 7 Getting started Getting started with Contact Form 7Admin screenHow tags workEditing form templateSetting up mailEditing messagesAdditional settingsIntegration with external APIs Creating forms Text…
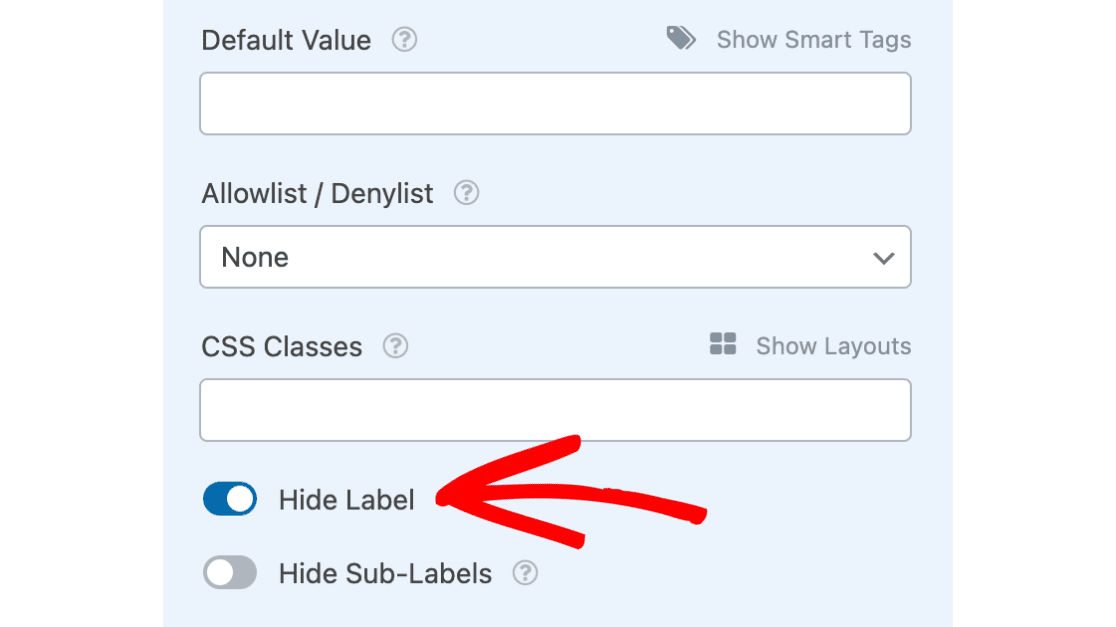
How to Create an Inline Contact Form - Academy inline form by going to the column width in field and setting it to 25% now you can set the second field to 25% and third field to 25% let's go to submit button and also set it to 25% now as you can see it's not so straight so let's go and click on form fields let's go to labels and click on hide so now we have
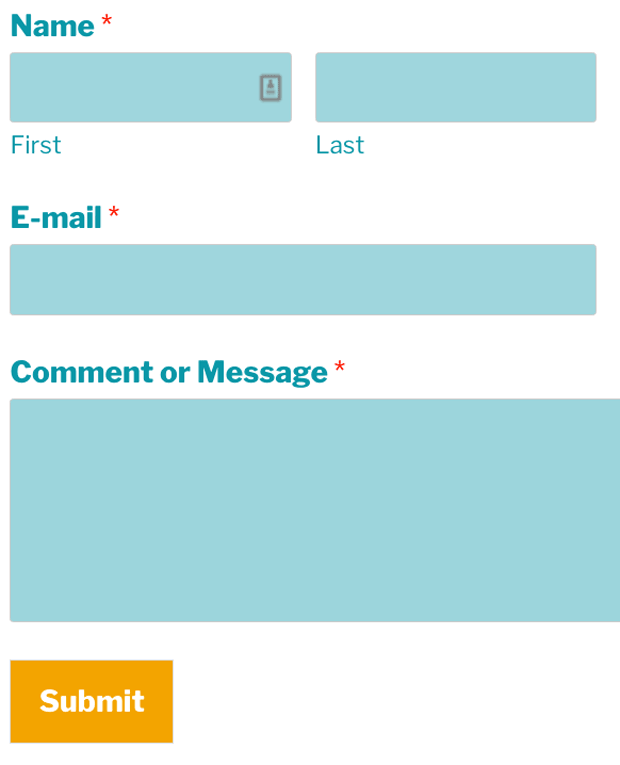
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.
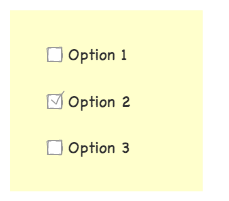
Custom layout for checkboxes and radio buttons - Contact Form 7 Reversing checkbox-label order By default, Contact Form 7 renders a checkbox in front of its label like the following: You can reverse this order by adding label_first option to the checkbox tag. [checkbox your-cb label_first "Option 1" "Option 2" "Option 3"] Rendering checkboxes as block instead of original inline
wordpress - Contact Form 7 Spacing - Stack Overflow Install contact form 7 customize first, and then go to: Personalization > CF7 Customizer > Custom CSS in your wordpress page. And put it the code like James Ryven Valeii added: to reduce the space between form fields use margin. note : you may add wanna add margin for button later on.
Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.
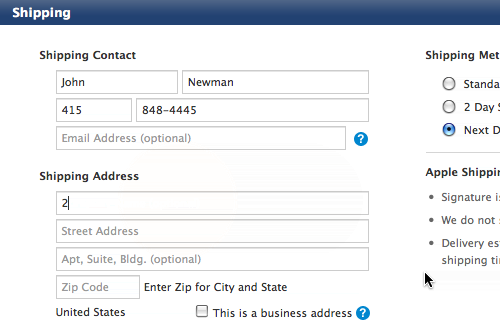
How to Display Your Form in a Single Line For our example, we'll be creating a form with three form fields: Name, Phone, and Email. To display the form fields in a single line, navigate to Settings » General in your form builder and add the CSS class inline-fields to the Form CSS Class field.. Then, to reduce the height of your form, open up each field's Advanced section and select the Hide Label option.
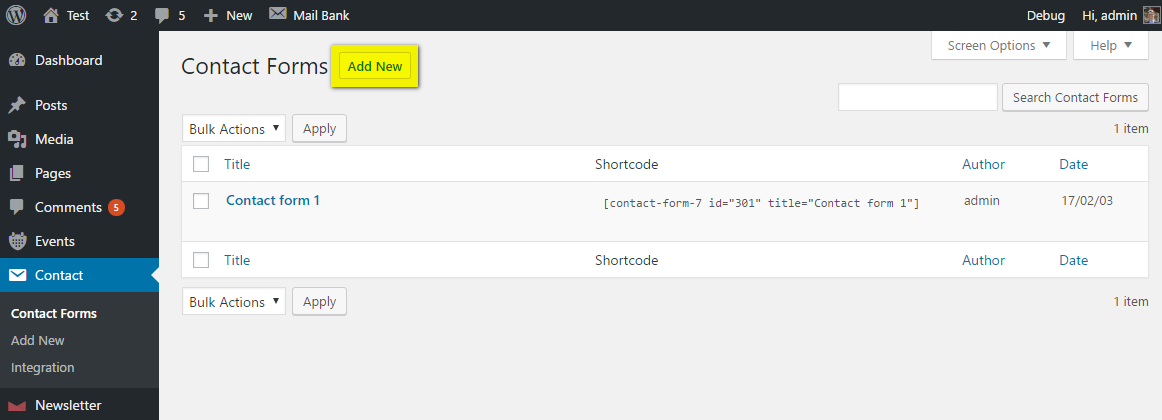
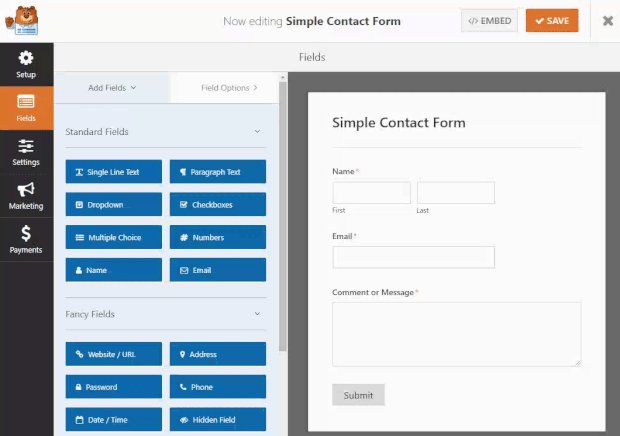
How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Create a new contact form in Contact Form 7. Give the new contact form a name, and click "Save". Save your new WordPress contact form. In the "Form" section, add the necessary HTML for your contact form. You can use the various preset buttons to generate shortcodes for popular form tags.
How to make and appear on the same line on an HTML form? The more efficient way to do this is to add a class to the labels and set the float: left; to the class in CSS. Aside from using floats, as others have suggested, you can also rely on a framework such as Bootstrap where you can use the "horizontal-form" class to have the label and input on the same line.
Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets ).
Reduce (or Resize) Contact Form 7 Text Input Boxes CSS doesn't even work while resizing or reducing the text box (input box) sizes of the WordPress plugin Contact Form 7. I had the same problem and didn't find a single answer on Google which could solve the problem of the Contact Form 7's Text Boxes going outside of the Sidebar. After researching a bit, I found a working solution.
Can I have conditional fields using Contact Form 7 plugin in Wordpress ... You can check this article of mine, if you want something more than simply hide/show elements: This is how to have simulated conditional fields in CF7 with jQuery. For a real-life sample of what you can do, you can check this site selecting the tab "Richiedi quotazione". The site is in Italian, but easily gives you an idea...
How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons This tutorial expects that you are somewhat familiar with WordPress and Contact Form 7. 1. Create the Contact Form Assuming that we've installed (I'm using v5.5.4 at the time of this writing) and activated CF7, the next step is to create the necessary shortcodes from the WordPress dashboard. First, we'll add a new group of checkboxes:
Contact form 7 Multi-Column form - inline fields - Responsive Form CSS ... How to build a multi column or inline column contact form using Contact Form 7 Plugin. Fully responsive for any device.Hire me for $5: ...
How To Customize The Style Of Contact Form 7 To Match Your Website With over a million active installs, Contact Form 7 is by far one of the most popular WordPress plugins ever. It's popularity probably has a lot to do with the truth behind its description: "Simple but flexible." Contact Form 7 allows you to create multiple contact forms using nothing but simple HTML markup (which it generates for you).




































Post a Comment for "42 contact form 7 inline labels"