45 chart js pie chart show labels
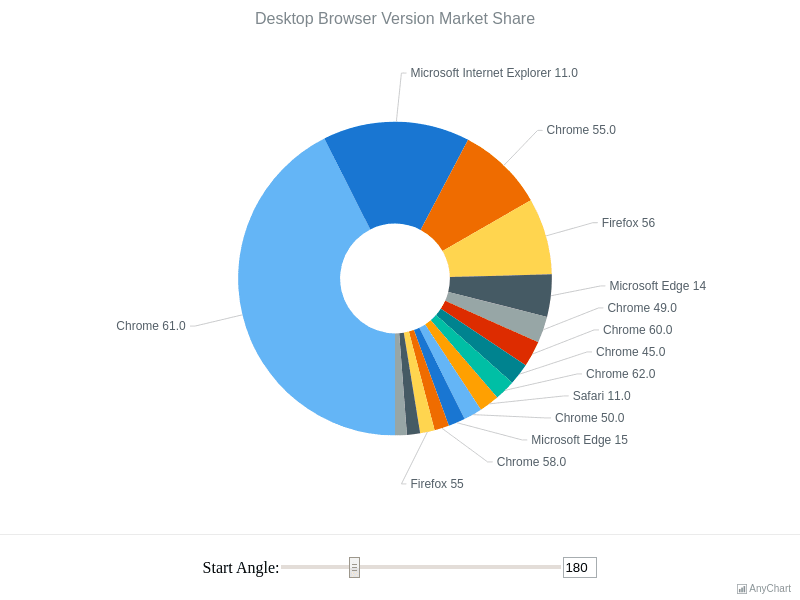
How to Create Pie Chart with JavaScript - AnyChart News Dec 06, 2017 · In this article, you will find a detailed tutorial on how to build one, with JS chart code samples. Creating JavaScript Pie Chart. There are four basic steps you should do to make a chart of any type with a JavaScript charting library. Spend 5 minutes and you will learn to add an interactive JS (HTML5) pie chart that looks like this to your web ... How to Show Percentage in Pie Chart in Excel? - GeeksforGeeks Jun 29, 2021 · It can be observed that the pie chart contains the value in the labels but our aim is to show the data labels in terms of percentage. Show percentage in a pie chart: The steps are as follows : Select the pie chart. Right-click on it. A pop-down menu will appear. Click on the Format Data Labels option. The Format Data Labels dialog box will appear.
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .

Chart js pie chart show labels
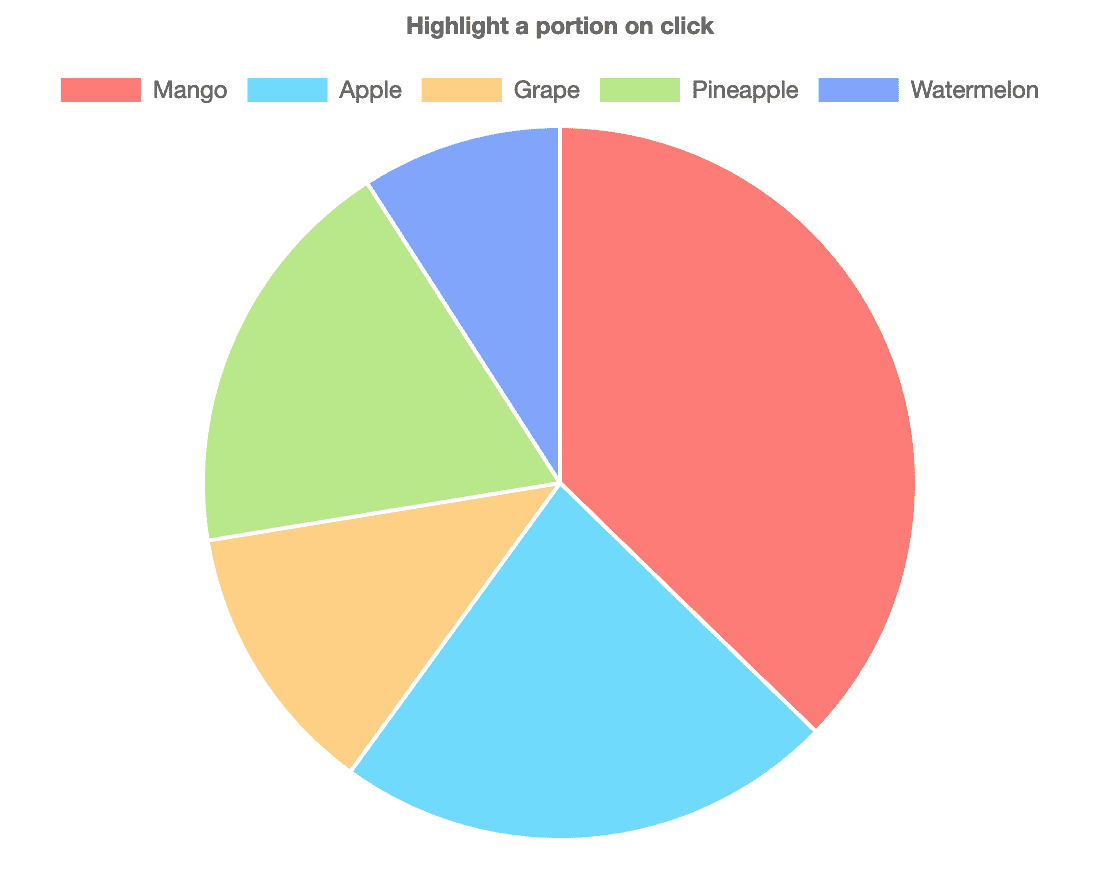
C3.js | D3-based reusable chart library data.regions. Define regions for each data. The values must be an array for each data and it should include an object that has start, end, style.If start is not set, the start will be the first data point. Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · A Pie styled chart is mainly used to show values in percentage where each slice depicting each segment percentage relative to other parts in total. Let’s check how to create a Pie chart using Chart js. We will create a chart showing the composition of Air in percentage. Open the charts > pie-chart > pie-chart.component.ts file and update with ... Pie / Donut Chart Guide & Documentation – ApexCharts.js If you are using Vue/React, you need to pass labels in chartOptions. series: [44, 55, 41, 17, 15], chartOptions: { labels: ['Apple', 'Mango', 'Orange', 'Watermelon'] } Donut. Donut Charts are similar to pie charts whereby the center of the chart is left blank. The pie chart can be transformed into a donut chart by modifying a single property.
Chart js pie chart show labels. javascript - Click events on Pie Charts in Chart.js - Stack ... Jan 26, 2017 · Using Chart.JS version 2.1.3, answers older than this one aren't valid anymore.Using getSegmentsAtEvent(event) method will output on console this message: ... Pie / Donut Chart Guide & Documentation – ApexCharts.js If you are using Vue/React, you need to pass labels in chartOptions. series: [44, 55, 41, 17, 15], chartOptions: { labels: ['Apple', 'Mango', 'Orange', 'Watermelon'] } Donut. Donut Charts are similar to pie charts whereby the center of the chart is left blank. The pie chart can be transformed into a donut chart by modifying a single property. Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · A Pie styled chart is mainly used to show values in percentage where each slice depicting each segment percentage relative to other parts in total. Let’s check how to create a Pie chart using Chart js. We will create a chart showing the composition of Air in percentage. Open the charts > pie-chart > pie-chart.component.ts file and update with ... C3.js | D3-based reusable chart library data.regions. Define regions for each data. The values must be an array for each data and it should include an object that has start, end, style.If start is not set, the start will be the first data point.









































Post a Comment for "45 chart js pie chart show labels"