43 chart js pie show labels
javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · Based on Ross's answer for Chart.js 2.0 and up, I had to include a little tweak to guard against the case when the bar's heights comes too chose to the scale boundary. The animation attribute of the bar chart's option:
C3.js | D3-based reusable chart library data.regions. Define regions for each data. The values must be an array for each data and it should include an object that has start, end, style.If start is not set, the start will be the first data point.

Chart js pie show labels
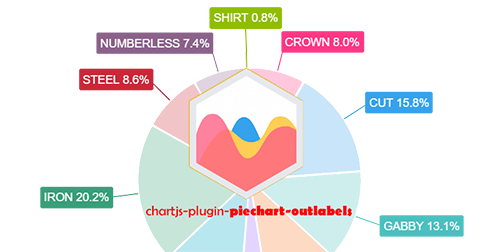
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . Pie / Donut Chart Guide & Documentation – ApexCharts.js If you are using Vue/React, you need to pass labels in chartOptions. series: [44, 55, 41, 17, 15], chartOptions: { labels: ['Apple', 'Mango', 'Orange', 'Watermelon'] } Donut. Donut Charts are similar to pie charts whereby the center of the chart is left blank. The pie chart can be transformed into a donut chart by modifying a single property. Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · A Pie styled chart is mainly used to show values in percentage where each slice depicting each segment percentage relative to other parts in total. Let’s check how to create a Pie chart using Chart js. We will create a chart showing the composition of Air in percentage. Open the charts > pie-chart > pie-chart.component.ts file and update with ...
Chart js pie show labels. How to Show Percentage in Pie Chart in Excel? - GeeksforGeeks Jun 29, 2021 · Select a 2-D pie chart from the drop-down. A pie chart will be built. Select -> Insert -> Doughnut or Pie Chart -> 2-D Pie. Initially, the pie chart will not have any data labels in it. To add data labels, select the chart and then click on the “+” button in the top right corner of the pie chart and check the Data Labels button. Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · A Pie styled chart is mainly used to show values in percentage where each slice depicting each segment percentage relative to other parts in total. Let’s check how to create a Pie chart using Chart js. We will create a chart showing the composition of Air in percentage. Open the charts > pie-chart > pie-chart.component.ts file and update with ... Pie / Donut Chart Guide & Documentation – ApexCharts.js If you are using Vue/React, you need to pass labels in chartOptions. series: [44, 55, 41, 17, 15], chartOptions: { labels: ['Apple', 'Mango', 'Orange', 'Watermelon'] } Donut. Donut Charts are similar to pie charts whereby the center of the chart is left blank. The pie chart can be transformed into a donut chart by modifying a single property. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .






































Post a Comment for "43 chart js pie show labels"